
WordPressにTwitterのウィジェットを埋め込む方法を紹介します。
とても簡単にできますので、Twitterアカウントをお持ちの方はぜひお試し下さい。
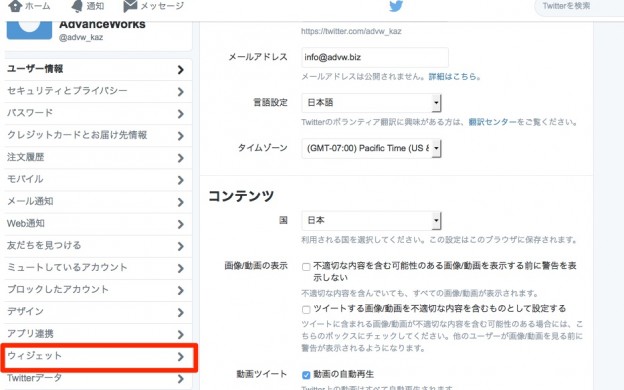
①パソコンからブラウザ経由でTwitterにアクセスし、自分のアカウントのページを開きます。
下記のように自分のアカウントの画像をクリックし、さらにそこから出てくる選択肢の「設定」をクリックします。

②次に左側のサイドメニューの下の方にある「ウィジェット」をクリックし、更に「新規作成」ボタンをクリックして、埋め込むウィジェットを設定します。

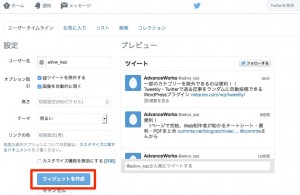
③プレビューを見ながら各箇所に値を入れていきます。
ちなみに当サイトは全てデフォルトのままにしてあります。
設定が終わったら「ウィジェットを作成」をクリックします。

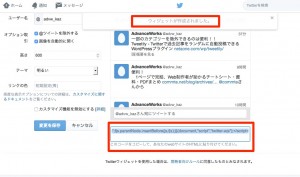
④画面上部に「ウィジェットが作成されました。」と表示されればあとはサイトに埋め込むだけになります。
「ページ下部のこのコードをコピーして、あなたのwebサイトのHTMLに貼り付けてください。」と書いてある部分の上のテキストボックスから埋め込み用のソースをコピーします。

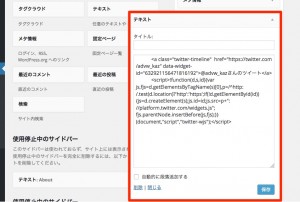
⑤WordPressの管理画面に戻り、外観→ウィジェットでウィジェットの設定画面を開きます。
(※テーマによっては専用の設定画面が用意されているものもあります。)
⑥利用できるウィジェットから「テキスト」をサイドバーのウィジェットに追加し、コピーしてきたTwitter埋め込み用のソースを貼り付けます。

⑦以上で導入は終わりになります。
サイトを表示してみて任意の場所にTwitterのウィジェットが埋め込まれていれば成功です。
